A Tale of Data Visualization: Inspiration, Imitation, and Tribute
PolicyViz Newsletter #57
An age-old data visualization debate reared its head again recently when The European Correspondent (EC) published a new graphic titled “Terrorism’s bloody toll,” which looked and felt strikingly similar to Simon Scar’s 2011 award-winning visualization “Iraq’s bloody toll.”
This situation raises an interesting challenge when visualizing data: the fine line between drawing inspiration from someone else's work and outright copying it. In creative fields, there’s always a delicate balance between being influenced by others and appropriating their ideas without acknowledgment. In this case, I fear The European Correspondent’s graphic seems to tread dangerously close to that line.
The EC’s graphic shows yearly deaths attributed to terrorism between 1970 and 2019. The graphic has three primary stand-out characteristics: First, it uses a descending vertical axis; that is, zero is at the top and the top of the axis (2000 deaths) is at the bottom. Second, the rounded bars at the bottom are not the standard rectangular bar that most tools would create. Finally, it uses a red color, which, together with the first two works to evoke the concept of blood.

On their own, these attributes are not entirely new or innovative. Taken together, however, the graph bears a very strong resemblance to Scarr’s "Iraq’s Bloody Toll.” Seen below, you can see the similarities, all the way down to use of the phrase “bloody toll” in the title.

When I posed this question about the graph’s similarity on LinkedIn, Sebastian Graeff from the EC offered a thoughtful response:
“The visual was inspired by Simon Scarr's representation of Iraq's death toll. Given that today is the International Day of Remembrance and Tribute to the Victims of Terrorism, this particular inspiration felt relevant to me. I'm a fan of Simon's work, and his visuals influenced my approach. The visual I created is intended as a tribute to the original, rather than a replication.”
While no one expects creators to cite historical figures like William Playfair, the inventor of statistical graphics, every time they publish a bar chart or a line graph, the rules aren’t as clear cut when it comes to more unique or groundbreaking graphics. Scarr’s graphic was innovative not just for its content but for its design choices. The inverted y-axis, the use of rounded bars, and the stark red color scheme weren't just aesthetic decisions—they were deliberate choices that contributed to the emotional impact and storytelling power of the visualization (check out this great review and critique of Scarr’s graph by Andy Cotgreave).
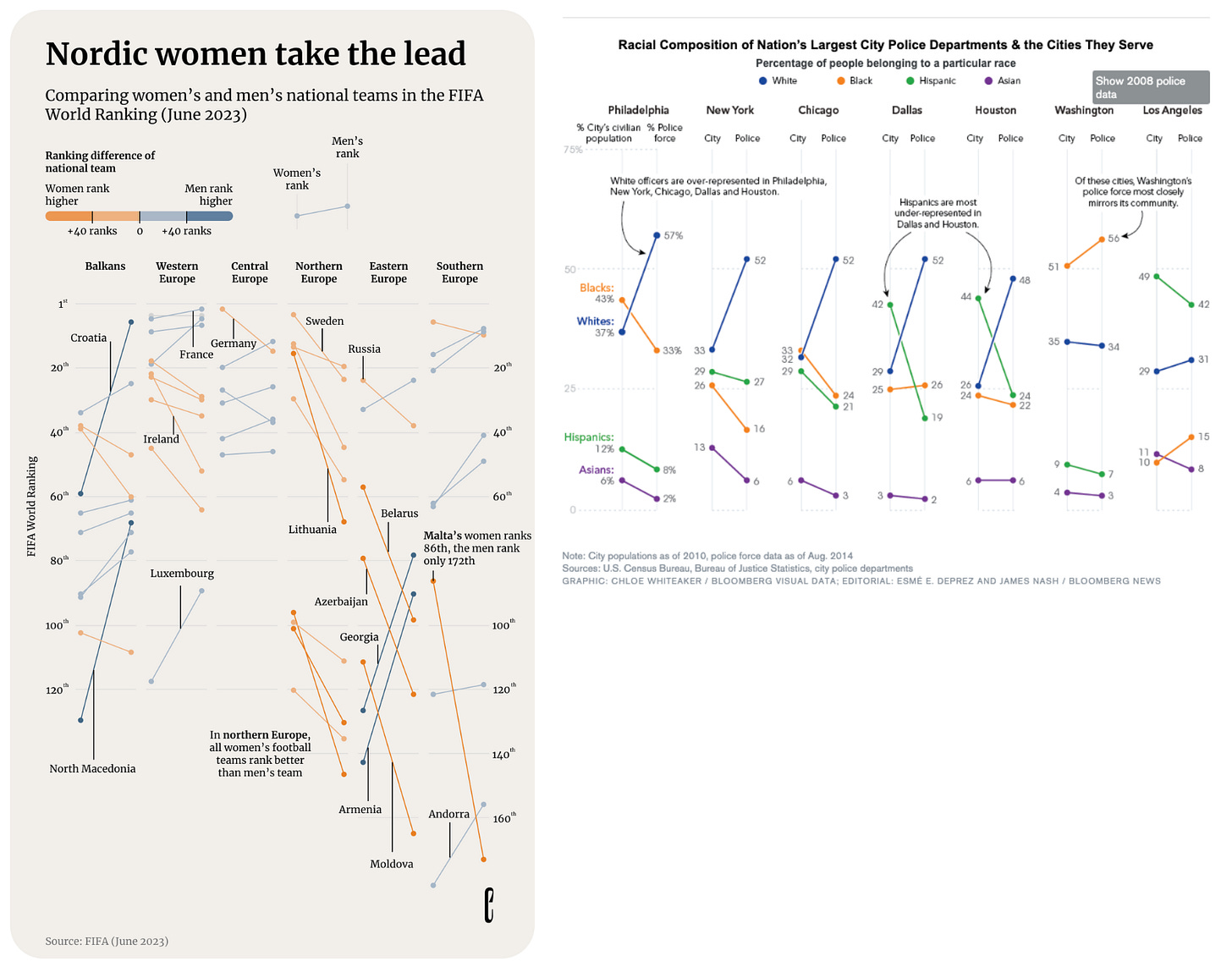
Let’s look at another set of paired charts. These two graphs, one from the EC just last week and the other from Bloomberg in 2014, both use a series of tall and narrow slope charts to compare two values.

In this case, I wouldn’t argue that the EC should attribute Bloomberg’s—after all, they are just slope charts, the topics are different, and the overall design is different. As some other people pointed on out LinkedIn, a designer may begin creating with an echo of another design in their head but not be able pinpoint it (not to mention that some projects no longer live online).
The question remains: where do we draw the line between inspiration and recreation? Is 13 years long enough for a graphic to enter the “pantheon” of visualization techniques, thereby no longer requiring attribution? Or does the uniqueness of the Scarr piece mean that it should always be credited when reused or adapted?
It’s a tough question, and one without an easy answer. It’s clear from Sebastian’s response that he was inspired by Scarr’s original, so my preference would have been to include a citation or reference. But honestly, I’m not even sure where the attribution should go! Maybe under the Source line, or maybe in the Created by line that appears not in the graph but in the newsletter email itself? More questions without clear answers.
In the end, it’s about respecting the creative process. As creators, we all draw from what’s come before us—whether consciously or subconsciously. Acknowledging the work that inspires us not only gives credit where it’s due but also fosters a culture of openness and honesty. It shows respect for our peers and for the community as a whole.
I want to be very clear: this discussion in no way diminishes the fabulous work from The European Correspondent team. I have very much been enjoying their work and I love how they are taking chances with their design decisions, trying new designs and graph types, and being inspired by what people have created before! I’ve been impressed with their ability to distill complex data into short, engaging stories and the near-daily innovative and interesting graphs and charts. I find myself bookmarking two or three of their graphs each week, and adding them to my dataviz catalog. I highly recommend you subscribe to their newsletter. Even if you’re not keenly interested in European news, they are doing some great data visualization work on an almost daily basis, no small feat on its own.
I am curious how you feel about the line between inspiration and copying and how we creators should walk it. Feel free to send me any thoughts or comments on Substack or anywhere else you can find me.
Thanks again,
Jon
B2VB: More Flourish Learning
I’m a little behind in my Back to Viz Basics work in Flourish, but I’m learning a lot about the tool as I create more visualizations (e.g., here and here). I’ll get back to more tutorials soon, but in the meantime make sure you check out the many videos I have posted on my YouTube channel.
Things I’m Reading & Watching
Books
Holding It Together: How Women Became America's Safety Net, Jessica Calarco
The Pink and Blue Project, by JeongMee Yoon
TV, Movies, Music, and Miscellaneous
Veep, Max
The Bear, Hulu
Land of Bad, Netflix
Furiosa, Max
Note: As an Amazon Associate I earn from qualifying purchases.
Support the PolicyViz Newsletter
Please help support this newsletter by rating and reviewing the PolicyViz Podcast on iTunes or any of my books on Amazon. More ⭐️ ⭐️⭐️⭐️⭐️ reviews go a long way towards attracting more listeners and more readers.





