I recently discovered The European Correspondent, a new volunteer-led news organization in Europe. Their daily newsletter is great, especially the data visualization work. They are trying and testing new ways to visualize data that moves beyond the standard line, bar, and pie charts.
The graph below showed up in the EC newsletter a few weeks ago. I know some of you probably hate this graph—“No!!! No pie charts!!! Ever!!!)—though I’ve written in the past about how pie charts are not the worst data visualization ever. Yet, with three data points (total revenues, revenue share on arms, and revenue share on non-arms), this is an almost perfect example to play around with alternative representations.
So, I dropped the data into Flourish and created three alternatives:
Bar chart. A straightforward bar chart gets us started. I kept the gray segments as well, though they aren’t totally necessary (and is a technique Andrew van Dam at the Washington Post uses all the time). Note that this version only uses two of the three variables.
Marimekko chart. Extending the concept of the bar chart, I used the total revenue share to adjust the width of the bars. (I did want to swap the labels here—put the series labels on the left side and the y-axis labels on the right side—but I don’t think that’s possible in Flourish.)
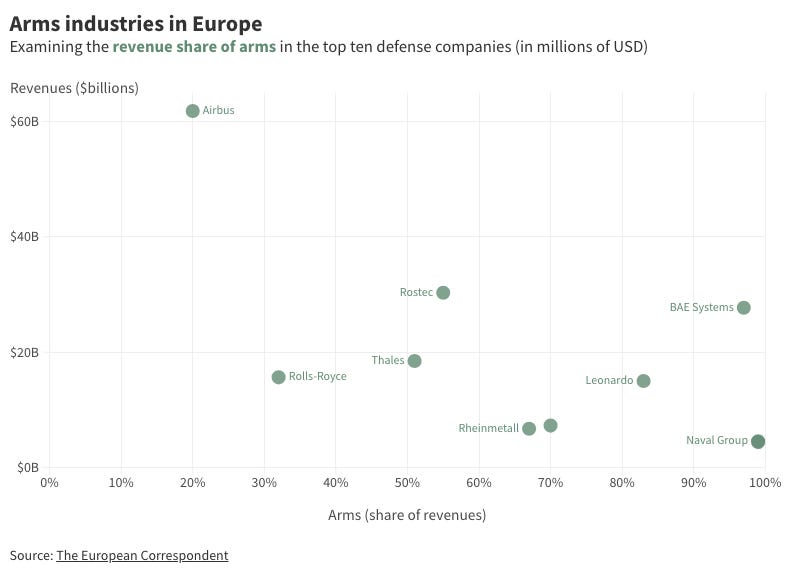
Scatterplot. I looked at the relationship between the share of revenues of arms and total revenues. (The only technical issue here is that when working in Flourish directly I couldn’t get all of the labels on the chart without overlapping. I added a couple of extra labels manually in the story version.)
I recognize that each graph has its pros and cons, and which one you prefer might depend on the point/story/argument you’re trying to make, but just on the simple face of it, I’m curious: Which version do you prefer?
You should be able to view the results of the poll by coming back to this newsletter or my Substack dashboard. If you’d like to look at the interactive versions of all four graphs, take a look at this Flourish story.
Take care,
Jon
Podcast: Season 11 Kickoff!!
Season 11—yes, 11 years of podcasting—is now up and running! I’ve made a few changes to the text that appears in and around episodes but the core goal of helping more people improve how they collect, analyze, and visualize their data continues.
I have two episodes to get your Season 11 listening started:
Federica Fragapane helps kick off the new season. Federica is an independent designer known for her intricate and beautiful data visualizations. Our conversation delves into her creative process, the tools she uses, and where she finds inspiration.
On episode #267, University of Wisconsin sociologist Jessica Calarco joins me to talk about her book, Holding It Together: How Women Became America’s Safety Net, and the role of qualitative data in research and data visualization. In addition to the content of the book, we also talk about Jessica’s data collection efforts, which involved more than 400 hours of interviews, surveys, and national studies, to understand human experiences deeply.
Things I’m Reading & Watching
Books
Extra Bold: A Feminist, Inclusive, Anti-racist, Nonbinary Field Guide for Graphic Designers by Ellen Lupton
Thinking with Type: A Critical Guide for Designers, Writers, Editors, and Students by Ellen Lupton
Articles
Exploranation: A New Science Communication Paradigm by Ynnerman et al.
Home is where it happens: a visual essay on pandemic parenting for employed mothers by Monica Heilman and Jessica Calarco
The Science of Empathy by Helen Riess
TV, Movies, Music, and Miscellaneous
Hacks, HBO Max
The Bear, Hulu
Note: As an Amazon Associate I earn from qualifying purchases.
Sponsor: Xtensio
Xtensio is a data visualization software that helps businesses create and edit presentations. The software allows users to create visualizations by dragging and dropping data into different charts, graphs, tables and maps. Use code “b9fFFEU5” and get 25% off of your first payment.
Support the PolicyViz Newsletter
Please help support this newsletter by rating and reviewing the PolicyViz Podcast on iTunes or any of my books on Amazon. More ⭐️ ⭐️⭐️⭐️⭐️ reviews go a long way towards attracting more listeners and more readers.











Hi Jon,
Nice going on the comparison of the pie with other chart types! I chose the scatterplot because it makes for immediate decoding of quantities on both axes (rather than reading labels or assessing surface area of pies and wedges). It also retains the quantitative info of the total revenues (lost in the bar graph), but without the clutter (and the indirect readout due stacking of the bars) on the y-axis of the Manderley. Also, it is the only graph that reveals the relationship between the two variables: the lower the total revenue, the higher the proportion of arms revenue. Finally, it is the best in terms of data ink/non-data ink (signal to noise ratio).
Minor: the title of that graph should read 'billions of dollars' because that's what the y-axis depicts.
Maarten Boers
Hi Jon (and Maarten): totally +1 re Maarten's comments. For me, it's no question that the scatterplot is more immediately meaningful and useful - as Maarten says, it's both efficient, and it provides richer insight with the additional value dimension.
Conversely, the pie charts are greedy in real estate terms, and they impose a greater cognitive load - the reader has to re-impute the scale in their mind for each pie because they're not on the same plot area.
The bar chart is better than the pies for making comparisons but it suffers from being limited to just the one value dimension.
I *want* to like a Marimekko, but I've not seen a successful one in the wild as yet. They're just too hard for making sense of relativities across two dimensions - we can't hope to gauge accurately for instance whether a longer, slimmer green bar represents greater volume than a shorter, taller bar. Maybe a Marimekko works best with much fewer data points...
So as I say, scatterplot for me, no contest!